Installation
VS Code
To start using Component Maker in your VS Code environment, follow these simple steps:
- Open Visual Studio Code.
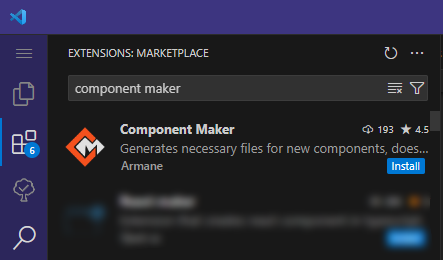
- Go to the Extensions view by clicking on the square icon in the sidebar or pressing
Ctrl+Shift+X. - Search for "Component Maker" in the Extensions Marketplace.
- Click on the "Install" button for the Component Maker extension.

- Once installed, you're ready to start generating components with ease!
Command Line Installation
For users who prefer to work with the command line or need to automate the installation process, Visual Studio Code supports installing extensions directly from the terminal. Here's how you can install the Component Maker extension using the command line:
Open your terminal or command prompt.
Run the following command:
shellcode --install-extension Ar-mane.component-makerThis command will initiate the download and installation of the Component Maker extension directly into your Visual Studio Code environment.
Uninstalling via Command Line:
If you wish to uninstall the Component Maker extension at any time, you can do so easily using the command line. Simply run the following command:
shellcode --uninstall-extension Ar-mane.component-maker
By following these steps, you can manage the Component Maker extension installation using both the Visual Studio Code interface and the command line, ensuring a flexible and efficient workflow for your development needs.